앱개발/Ionic 3 / 아이오닉 3
Blank부터 시작하는 아이오닉 / component를 불러오자 shared module
ODB
2017. 9. 9. 09:38
Blank부터 시작하는 아이오닉 / component를 불러오자
지난번에는 page에 대해서 lazy loading을 이용해 봤다
이번에는 component를 불러와서 화면에 출력 해보도록 하자
module안에 n개의 component가 있는 형태라고 전에 설명 했듯이
page라는 모듈안에 component를 넣을 예정이다
component 하나를 item-list라는 이름으로 생성하고
ionic g component item-list
파일이 잘 생성 되었는지 확인을 하자
text라는 string변수에 Hello World라고 정의 되어있는데
Hello World는 헷깔리니 다른 이름으로 변경하자
나는 This is item-list component로 변경했다
그러면 이 컴포넌트를 MainPage에 출력을 해보도록 하겠다
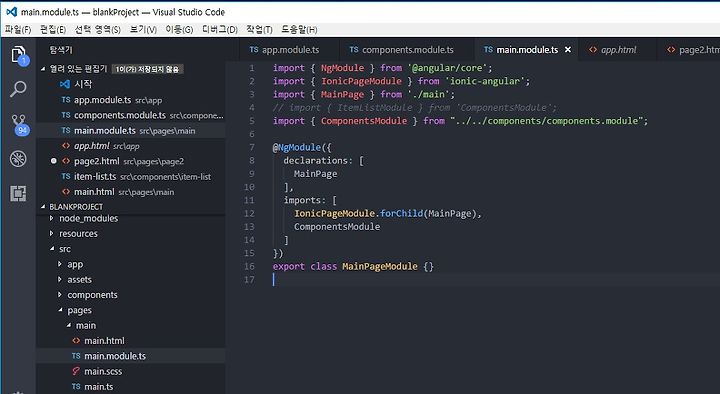
먼저 src/pages/main/main.module.ts로 가서
import { ComponentsModule } from "../../components/components.module";
로 component를 import하고
NgModule안에 imports에 ComponentsModule을 추가한다
아래 그림과 같이 수정하도록 하자
그 이후 main.html로 가서 ion-content 안에
item-list를 넣으면?
위와같이 출력이 된다
위와 같은 방식을 Shared Module방식이라고 한다
오늘은 여기까지 다음시간에 또 만나자