앱개발/Ionic 3 / 아이오닉 3
채팅앱 만들기 2. Sign-up 만들기
ODB
2017. 9. 16. 12:55
오늘시간에는 회원가입을 받는 페이지를 만들고 버튼으로 이동 해볼까 한다
자! 그럼 뭐 부터 해야할까?
1. sign-up 페이지 생성
2. 버튼에 펑션부여
페이지를 생성하자
ionic g page sign-up
페이지가 잘 생성됨을 확인하고
아래와 같이 버튼에 click이벤트를 부여한다
<button ion-button (click)="moveToPage('SignUpPage')" >Sign-up</button>
해당 펑션은
moveToPage(pageName: string) {
this.navCtrl.push(pageName);
}
라고 LoginPage class안에 넣어 주었다
그러면? 이동은 잘 될것이고
지난번에 작성한 ion-card를 그대로 복사해와서 signup페이지쪽에 나머지 작업을 하도록 하자
html에 아래의 내용을 작성하도록 하자
<ion-header>
<ion-navbar>
<ion-title>Sign-up</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-item>
<ion-label floating>Name</ion-label>
<ion-input type="text"></ion-input>
</ion-item>
<ion-item>
<ion-label floating>Email Address</ion-label>
<ion-input type="text"></ion-input>
</ion-item>
<ion-item>
<ion-label floating>Password</ion-label>
<ion-input type="password"></ion-input>
</ion-item>
<ion-row >
<button ion-button (click)="moveToPage('아직없음')">Sign-up</button>
<button ion-button>Login</button>
</ion-row>
</ion-content>
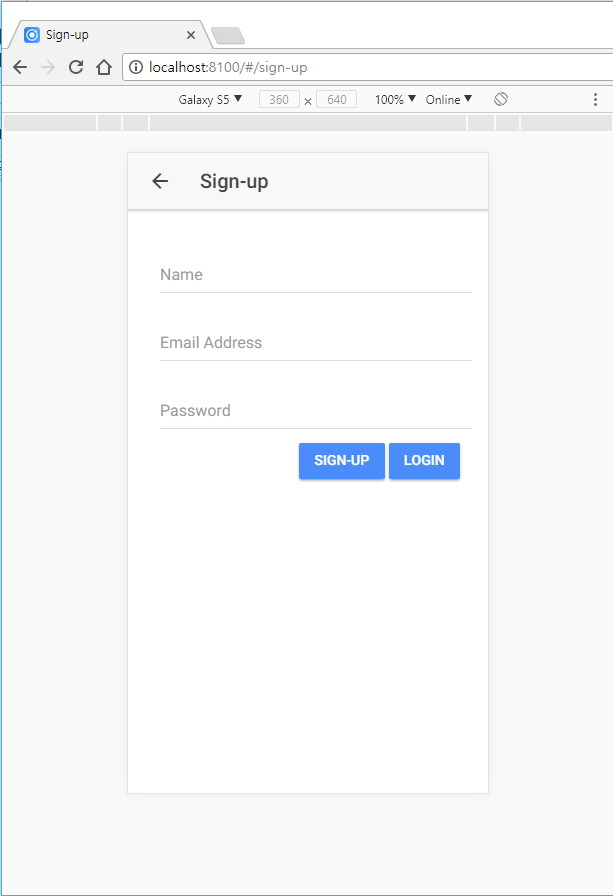
이렇게 하고 ionic serve -o 하면
잘 표현된다