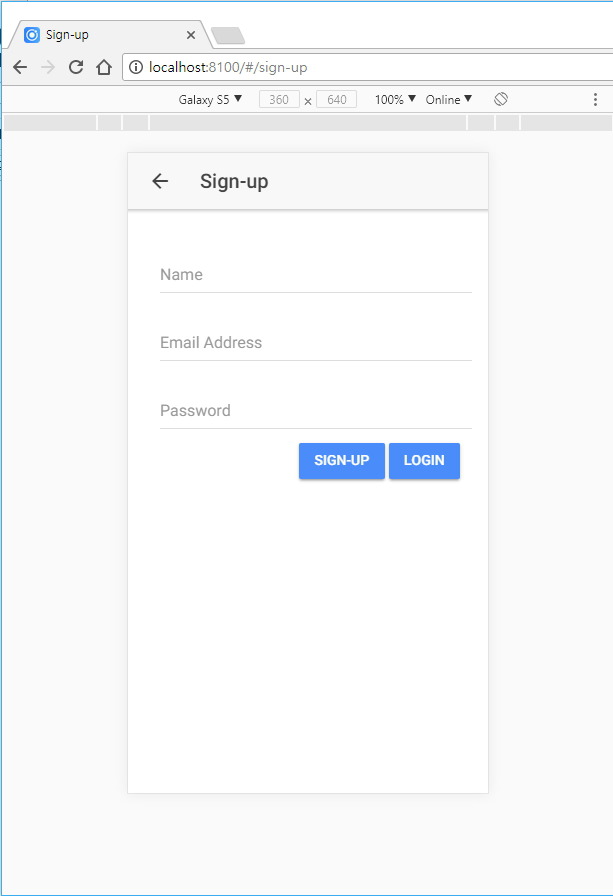
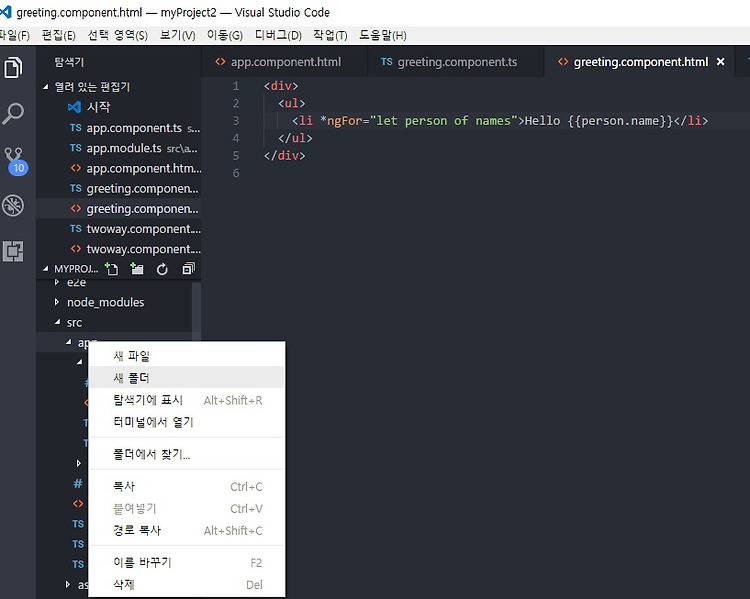
오늘시간에는 회원가입을 받는 페이지를 만들고 버튼으로 이동 해볼까 한다 자! 그럼 뭐 부터 해야할까? 1. sign-up 페이지 생성2. 버튼에 펑션부여 페이지를 생성하자ionic g page sign-up 페이지가 잘 생성됨을 확인하고 아래와 같이 버튼에 click이벤트를 부여한다 Sign-up 해당 펑션은 moveToPage(pageName: string) { this.navCtrl.push(pageName); } 라고 LoginPage class안에 넣어 주었다 그러면? 이동은 잘 될것이고 지난번에 작성한 ion-card를 그대로 복사해와서 signup페이지쪽에 나머지 작업을 하도록 하자 html에 아래의 내용을 작성하도록 하자 Sign-up Name Email Address Password Sig..